Movie Ticketing App
Work in Progress
Client
Theoretical Movie Theater
Location
NY, USA
Year
2023
Services
UX/UI Design
UX Research
The Movie Ticketing App is a side project I am currently working on as part of continuing my education with Coursera's Google UX Design Certificate. Using a prompt given to me, I researched the problem, created user interviews, personas based on those interviews, brainstormed solutions, and designed wireframes, and low-fidelity prototypes. I look forward to continuing this project and further developing my skills throughout the certificate program.
Problem Statement
Dan is a hard-working college student who needs a better way to plan going to the movies with a group because ordering tickets through one person means not everyone gets rewards, while ordering tickets separately means he doesn't always get to sit with his friends.
The Goal
This app allows users to easily plan group trips to the movies which will affect busy people who value rewards by making buying group tickets more collaborative while allowing groups a better chance to sit together. We will measure effectiveness by tracking group ticket purchases and surveying users.
My Role
-
Lead UX Designer
-
UX Researcher
-
UI Designer
My Responsibilites
-
User Research
-
Wireframing
-
Prototyping
-
User Testing
-
User Journey Maps
-
Personas
- Understanding the User -
User Research | Personas | Problem Statements | User Journey Maps
User Research
After receiving the project prompt, identifying and speaking to users was the first step in my research. For the purpose of this project we were given fictitious biographies of people to choose from to be our users. After choosing users, I determined my research goals and used them to create interview questions. For this activity I put myself in the shoes of the users assigned to me to answer the interview questions how they might. Using those interviews, I analyzed my findings to determine pain points and user groups in order to create two personas.
User Pain Points
1
Coordinating Schedules
Users struggle to coordinate their busy schedules with their friends. Their plans end up being last minute and they don’t always get to sit together.
2
One person has all the digital tickets
If someone is running late, the person who purchases the digital ticket has to come out of the movie. If that person’s phone dies, no one can get in.
3
Visual Impairment
Users with visual impairments aren’t able to successfully use the app. It needs to be compatible with a screen reader and follow accessibility guidelines.
4
Rewards for one person
When one person buys the tickets for a group, only they get the points or rewards. This encourages users to buy their own ticket which may lead to users not sitting with their group.

Persona and Problem Statement
Dan is a hard-working college student who needs a better way to plan to go to the movies with a group because ordering tickets through one person means not everyone gets rewards while ordering tickets separately means he doesn't always get to sit with his group.
User
Journey Map
The user journey map shows the steps the user must take to complete the task of ordering movie tickets for a group. Mapping out this process has allowed me to identify opportunities for improvement in the app I am designing. It also gives an opportunity to really empathize with the user by thinking about the emotions they may be experiencing every step of the way.

- The Design Process -
Storyboard | Paper Wireframes | Digital Wireframes | Low-Fidelity Prototype | Usability Studies
User Flow
Based on the User Journey Map, I created a user flow that went through the actions of placing a group movie ticket order on the mobile app. By visually seeing all of the steps mapped out, I am better able to understand what needs to be included in the app.

Storyboard
The next step was to create two storyboards, one that shows the big picture, and one that is close-up. The big picture storyboard demonstrates how the app will be used in the world. The close-up storyboard demonstrates how the app functions to solve the user's problem.
Big Picture Storyboard

Close-Up Storyboard

Paper Wireframes




1 / Information Architecture
Before creating the wireframes, I figured out what pages I needed and what needed to be on each page to successfully meet the needs of the users. This was based on research, user interviews, the user journey map, and user flow.
2 / Wireframing Sprint
I ended up deciding I needed 4 main pages. For each main page, I set a 1-minute timer and created one variation of the page. I repeated this 5 times so I ended up with 5 variations of each page. Each time I included the components I deemed necessary when determining the information architecture.
3 / Analysis and Putting it all Together
I looked over each variation and starred any components that should be included in the next iteration. I created one more wireframe for each main page that included all the components I marked. The final paper wireframe for each main page can be seen on the
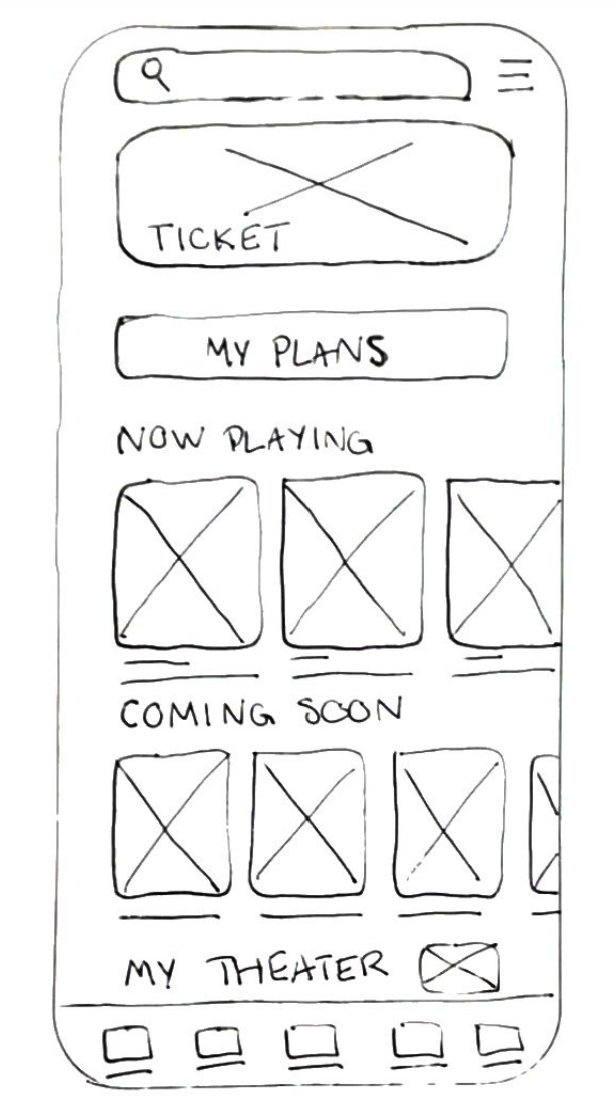
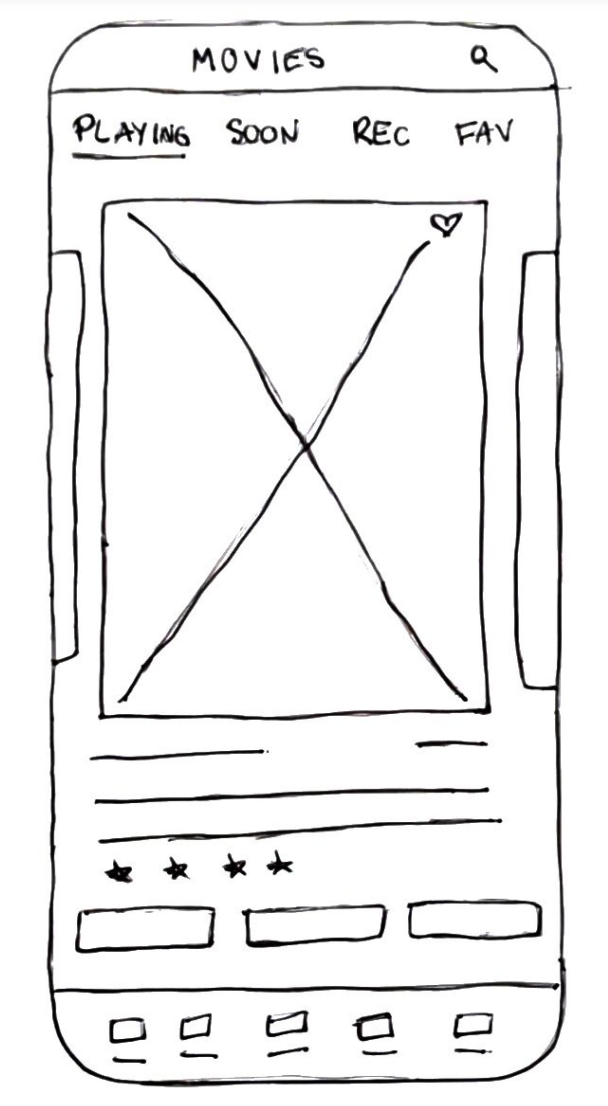
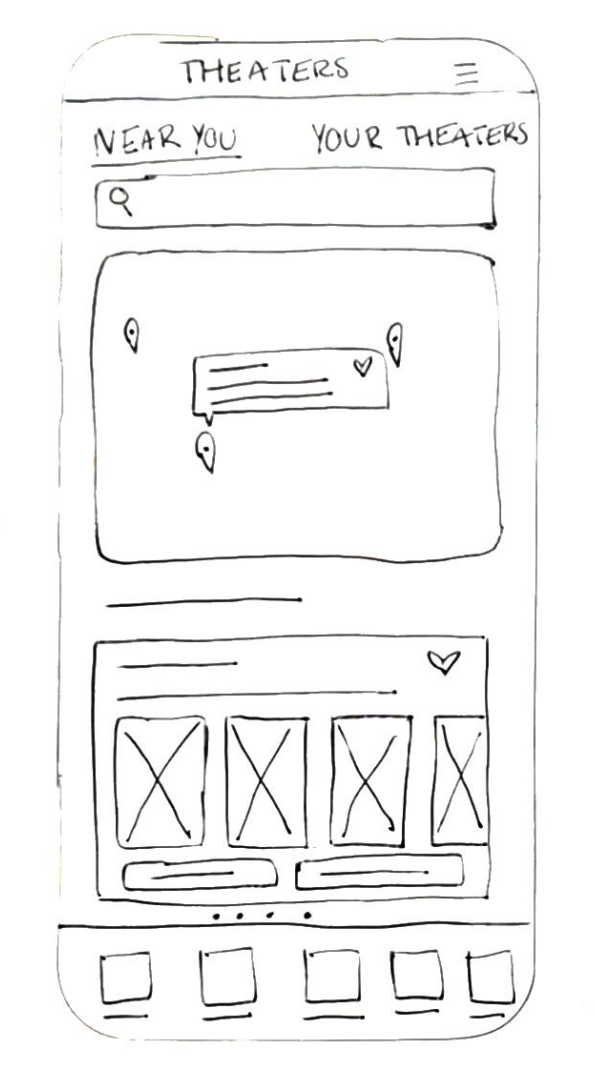
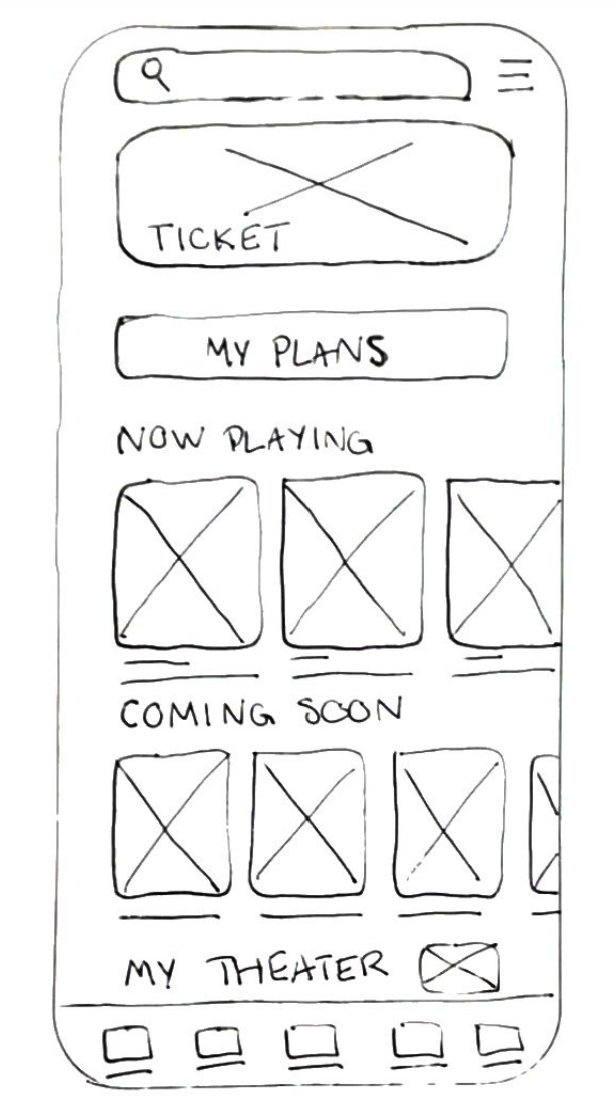
Digital Wireframes
The Main User Flow
Next, I created digital wireframes of the main user flow. I determined this was placing a group ticket order based on my problem statement. The digital wireframes are shown on the right.




Low-Fidelity Prototype
After creating the digital wireframes for the main user flow, I wired up a prototype for the user to be able to click through the actions. This will come in handy with user testing and gathering more specific information to improve the design of the app.